最近在折腾兰空图床
pro版获取tonken的方式比较麻烦,发现了灵感乌托邦写的一篇【给兰空图床添加一个后台获取Tonken功能】
借鉴之后发现在我这里用不了,哭死 ::dunjiao:304::
先说一下环境:
- 兰空图床是在我的openwrt上使用docker搭建
- 反向代理使用的是iStore内的Lucky插件Lucky官网 ps:个人感觉比nginx proxy manager好用
- 存储是用的WebDav协议,放到alist网盘上
发现问题:
兰空图床动态获取的协议头不对,看着糟心的,不过这个不影响后续修改tonkens的获取

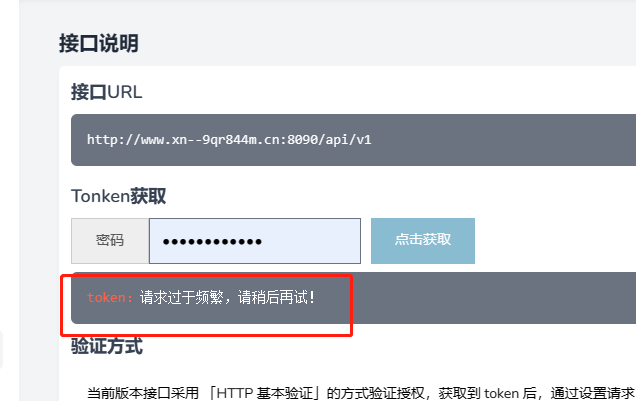
- 添加了灵感乌托邦的代码后显示请求过于频繁,

先解决token获取的问题
开始排查问题,先解决token获取的问题,再解决接口url协议头
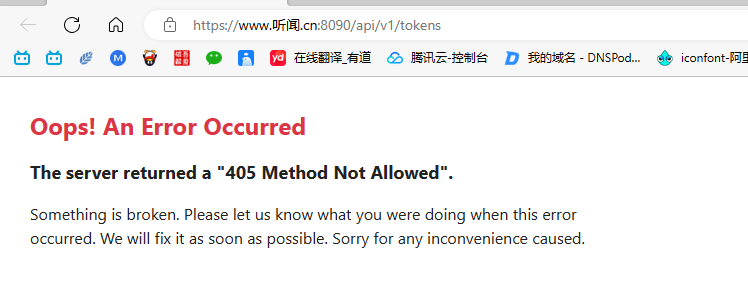
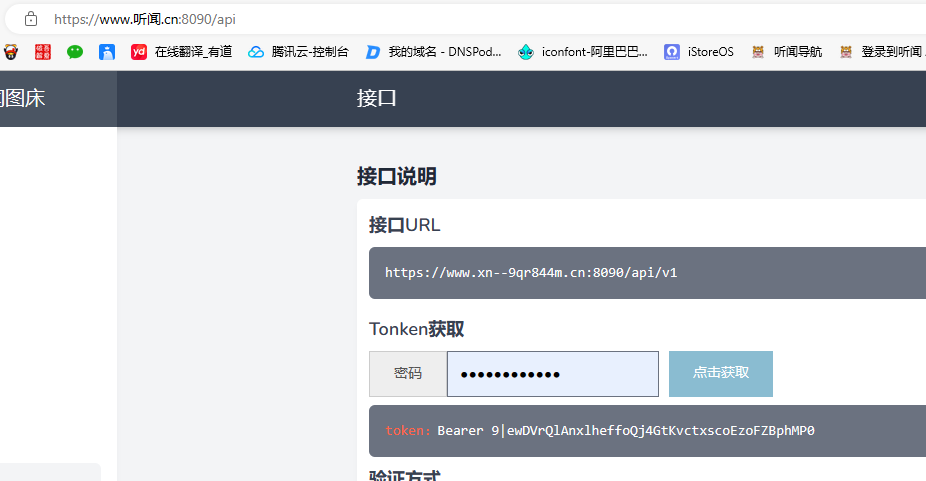
- 查看F12发现是访问http://www.xn--9qr844m.cn:8090/api/v1/tokens失败



问题找到了,token获取访问的是http协议头,实际是https的,所以405了
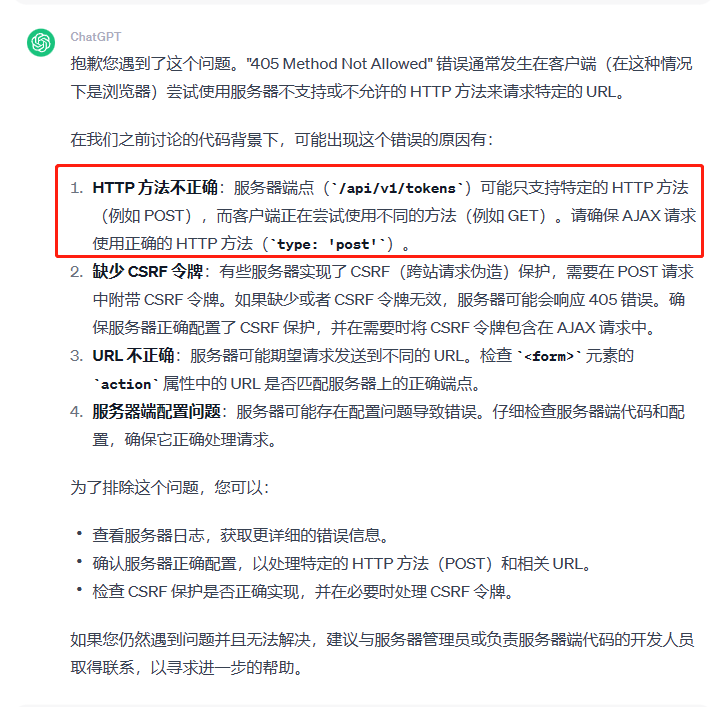
现在只需要把这段获取动态协议头的代码做一下修改就应该可行了
打开/resources/views/common/api.blade.php/
把代码中的
<form id="token" action="{{ request()->getSchemeAndHttpHost() }}/api/v1/tokens" method="POST">
<div class="my-2 text-sm">
<div class="form-group qqlogin" style="display: none;">
<div class="input-group-addon">邮箱</div>
<input type="email" id="email" name="email" value="{{ Auth::user()->email }}">
</div>
<div style="display: inline-flex;position: relative;">
<div class="px-4 py-3 text-right sm:px-6" style="color: #555;background-color: #eee;border: 1px solid #ccc;">密码</div>
<input type="password" id="password" name="password" placeholder="输入你的密码">
<a href="javascript:;" class="button px-4 py-3 sm:px-6" style="color: #fff;background-color: #8abcd1;border-color: #d0dfe6;margin-left:10px;">
<div>点击获取</div>
</a>
</div>
<div class="list-group">
<x-code>
<span style="color:tomato;user-select: none;">token:</span><span id="tokenCode"></span>
</x-code>
</div>
</form>替换成即可
<form id="token" action="#" method="POST">
<div class="my-2 text-sm">
<div class="form-group qqlogin" style="display: none;">
<div class="input-group-addon">邮箱</div>
<input type="email" id="email" name="email" value="{{ Auth::user()->email }}">
</div>
<div style="display: inline-flex;position: relative;">
<div class="px-4 py-3 text-right sm:px-6" style="color: #555;background-color: #eee;border: 1px solid #ccc;">密码</div>
<input type="password" id="password" name="password" placeholder="输入你的密码">
<a href="javascript:;" class="button px-4 py-3 sm:px-6" style="color: #fff;background-color: #8abcd1;border-color: #d0dfe6;margin-left:10px;" onclick="getToken()">
<div>点击获取</div>
</a>
</div>
<div class="list-group">
<x-code>
<span style="color:tomato;user-select: none;">token:</span><span id="tokenCode"></span>
</x-code>
</div>
</div>
</form>
<script>
function getToken() {
var apiProtocol = window.location.protocol;
var apiHost = window.location.host;
var apiUrl = apiProtocol + "//" + apiHost + "/api/v1/tokens";
document.getElementById("token").action = apiUrl;
// Make the AJAX request to get the token as before
// ... (your existing AJAX code here)
}
</script>是将表单的 action 属性初始设置为 "#",表示在表单提交之前,它并不会发起任何请求。然后,我们添加一个"点击获取"的链接,将其onclick属性设置为getToken(),表示当点击链接时,将调用JavaScript中的 getToken() 函数。
在JavaScript代码中,getToken() 函数会动态获取当前页面的协议头和主机名,并将其拼接到"/api/v1/tokens"后面,形成正确的API URL。然后,通过document.getElementById("token").action将该URL设置为表单的action属性,使得在表单提交时,数据将会发送到正确的API端点。
使用这种方式,无论是在HTTP还是HTTPS环境中,表单都能正确地提交到对应的API端点,保障数据的安全传输。同时,这样的实现方式也具有更好的灵活性和独立性。
完整代码
<div>
<p class="text-lg text-gray-700 font-semibold">Tonken获取</p>
<script src="//lib.baomitu.com/jquery/1.12.4/jquery.min.js"></script>
<form id="token" action="#" method="POST">
<div class="my-2 text-sm">
<div class="form-group qqlogin" style="display: none;">
<div class="input-group-addon">邮箱</div>
<input type="email" id="email" name="email" value="{{ Auth::user()->email }}">
</div>
<div style="display: inline-flex;position: relative;">
<div class="px-4 py-3 text-right sm:px-6" style="color: #555;background-color: #eee;border: 1px solid #ccc;">密码</div>
<input type="password" id="password" name="password" placeholder="输入你的密码">
<a href="javascript:;" class="button px-4 py-3 sm:px-6" style="color: #fff;background-color: #8abcd1;border-color: #d0dfe6;margin-left:10px;" onclick="getToken()">
<div>点击获取</div>
</a>
</div>
<div class="list-group">
<x-code>
<span style="color:tomato;user-select: none;">token:</span><span id="tokenCode"></span>
</x-code>
</div>
</div>
</form>
<script>
function getToken() {
var apiProtocol = window.location.protocol;
var apiHost = window.location.host;
var apiUrl = apiProtocol + "//" + apiHost + "/api/v1/tokens";
document.getElementById("token").action = apiUrl;
// Make the AJAX request to get the token as before
// ... (your existing AJAX code here)
}
</script>
<script>
$(document).ready(function() {
$("#token .button").click(function() {
var url = $("#token").attr("action");
var email = $("#email").val();
var password = $("#password").val();
$.ajax({
type: 'post',
url: url,
data: {
email: email,
password: password
},
success: function(data) {
if (data.status == true) {
$("#tokenCode").html('Bearer ' + data.data.token)
} else {
if (data.message == "password 不能为空。") {
$("#tokenCode").html("密码不能为空!")
} else if (data.message == "The email address or password is incorrect.") {
$("#tokenCode").html("请确认密码是否正确!")
}
}
},
error: function() {
$("#tokenCode").html("请求过于频繁,请稍后再试!")
}
});
});
});
</script>
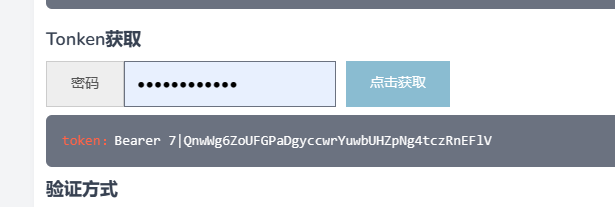
</div>搞定

处理一下接口url协议头获取的问题
现在再处理一下接口url协议头获取的问题
把/resources/views/common/api.blade.php 7-10行的代码替换即可
<div>
<p class="text-lg text-gray-700 font-semibold">接口URL</p>
<x-code>{{ request()->getSchemeAndHttpHost() }}/api/v1</x-code>
</div>替换成
<div>
<p class="text-lg text-gray-700 font-semibold">接口URL</p>
<x-code><span id="apiUrl"></span>/api/v1</x-code>
</div>
<script>
var protocol = window.location.protocol;
var host = window.location.host;
var apiUrl = protocol + "//" + host;
document.getElementById("apiUrl").textContent = apiUrl;
</script>双双搞定!

附源文件下载
附上我的修改后文件,可以直接做替换
需要修改文件名称呀!
感谢chatgpt哈,本人纯小白一个
没有理解以上内容的可以看上一篇文章记录
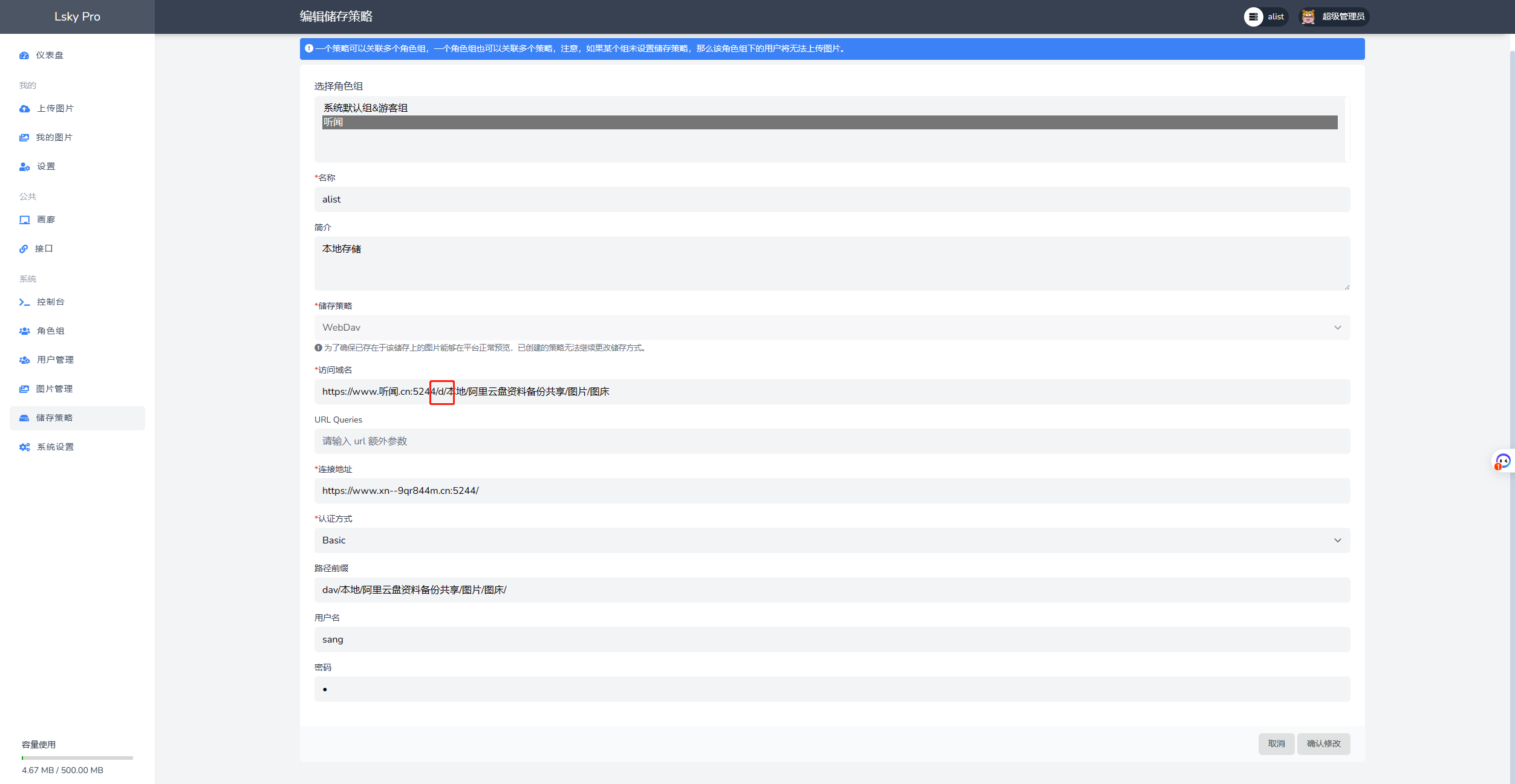
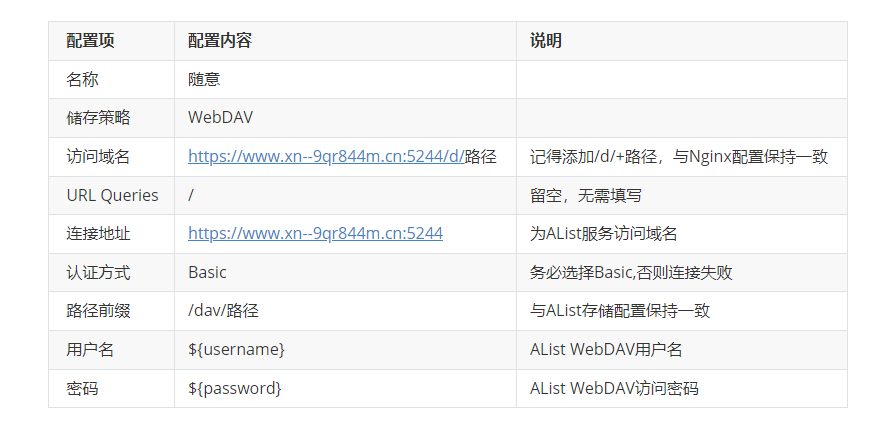
兰空图床链接AList提供的WebDAV服务的配置方法


我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=2n9mm1cclc4ks
5 条评论
你的文章让我感受到了艺术的魅力,谢谢!
你的文章充满了创意,真是让人惊喜。
你的文章充满了创意,真是让人惊喜。
不错不错,我喜欢看
滴!学生卡!打卡时间:20:15:36,请上车的乘客系好安全带~
男人许下的诺言就一定要遵守。 ::dunjiao:302::
这篇文章的独到见解和新颖观点,让人对作者的创意赞美有加。 ::coolapk:96::
我是来替大家批评博主的,内容有些空洞,需要更多具体的例子或细节来支撑观点。博主多多像我学习啊! ::dunjiao:315::