注意:本教程仅在 handsome 主题下通过测试,其它平台请自行 DIY 。
根据网友教程基础进行修改
网友版本bug/不足点
- 按钮不是固定的,点击后按钮消失
- 固定输出语句,不能自定义
修改内容:
- 增加随机语录
- 随机输出文字,不是固定语句
- 固定按钮始终在页面上显示,不会因点击后消失
- 增加图片上传链接、插入图片自动返回img链接到评论框(方法来自陶小桃),文章了做整合。

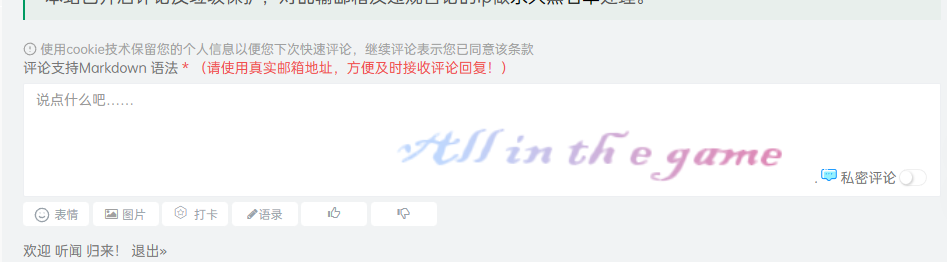
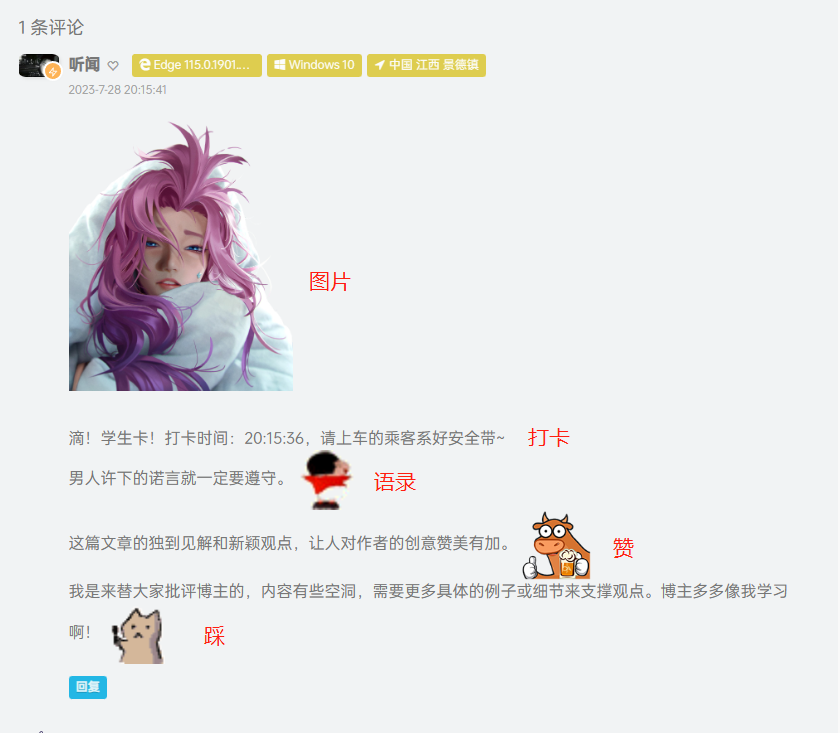
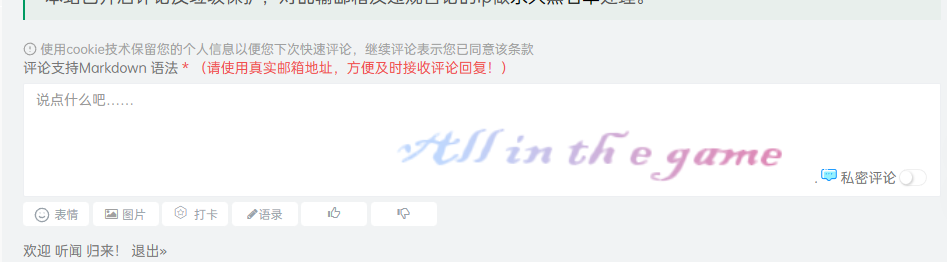
- 效果展示

增加打卡,点赞,踩功能
在后台 --> 设置外观 --> 开发者设置 --> 自定义JavaScript 加入以下代码:
此处内容需要评论回复后(审核通过)方可阅读。
代码内
::dunjiao:302:: ::coolapk:96:: ::dunjiao:315::等是表情文件,根据自己的表情内容修改,文字内容是随机输出的,也可以根据自己喜欢更改。增加上传图片功能
基于chevereto图床插件
关于什么是chevereto,其实就是一个图床系统,路过图床、遇见图床都是基于这个框架。
相关插件的使用说明可以阅读官方使用文档:Popup Upload Plugin-官方说明文档
如果是handsome主题,你可以直接在主题的开发者设置——>自定义 JavaScript里面插入以下代码:
(需要注意的是,这段代码是经过优化的,而不是原生的pup.js代码。当然封装这段代码是更加正确的做法!)
代码下面提供已封装的js文件
此处内容需要评论回复后(审核通过)方可阅读。
上面的js代码确实挺长,你可以封装到一个js文件,然后在head标签中引入,这样可以优化网页的格式。
提供已封装的js文件,
放到开发者设置——>自定义输出head 头部的HTML代码
此处内容需要评论回复后(审核通过)方可阅读。
加入这个代码之后,如果你的站点开启了PJAX的话,需要在PJAX回调函数里面插入chevereto();

修改源文件使按钮在页面显示
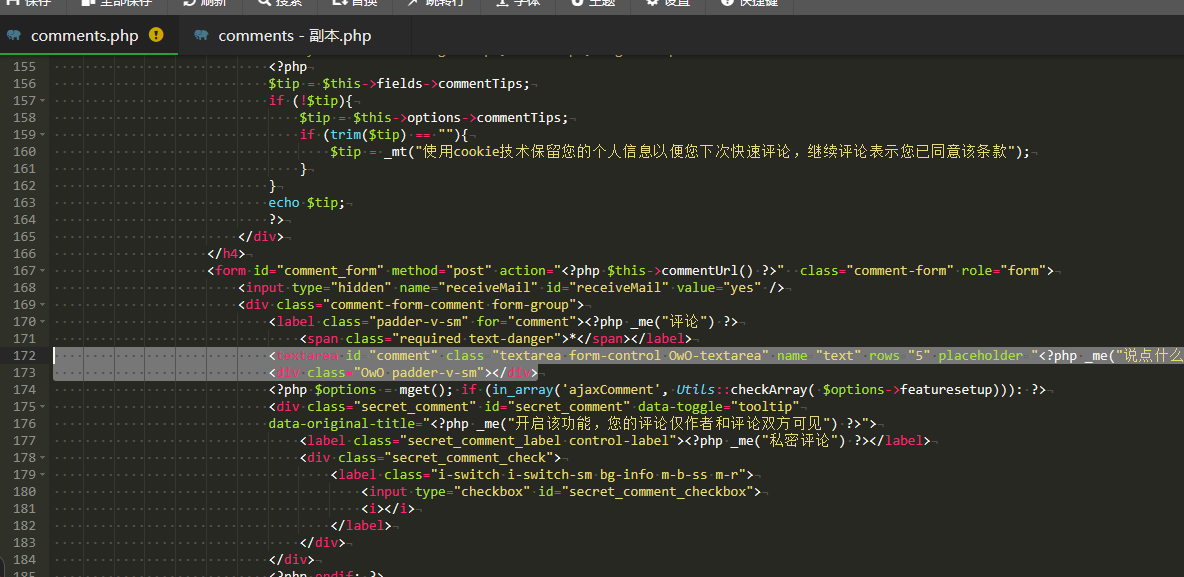
- 打开 Handsome 主题目录下的
component/comments.php文件,找到并删除如下内容:

修改成
此处内容需要评论回复后(审核通过)方可阅读。
刷新页面即可


18 条评论
你的才华横溢,让人敬佩。
你的文章充满了创意,真是让人惊喜。
你的文章让我感受到了生活的美好,谢谢!
求分享。谢谢
这个好用,再次来学习一下
感谢分享
生我何用?不能欢笑。灭我何用?不减狂骄。 ::dunjiao:302::
::dunjiao:315::
感谢分享
滴!学生卡!打卡时间:17:50:24,请上车的乘客系好安全带~
作者运用生动的比喻和细腻的描写,让读者仿佛身临其境,实在是一种令人赞美的写作艺术。 ::coolapk:96::
滴!学生卡!打卡时间:01:29:54,请上车的乘客系好安全带~
没有回忆就去创造回忆,没有道路就去开辟道路。 ::dunjiao:302::
喜欢大胸只是本能,喜欢贫乳才是审美。 ::dunjiao:302::
这个功能很棒,感谢大佬分享
优化后好用多了 ::coolapk:96::
我说最近怎么好多评论那都加上这个了。
好用的,靠着chatgpt优化了好久 ::dunjiao:302::